En este blog, exploraremos técnicas avanzadas para agregar parámetros condicionalmente en componentes React de manera eficiente, enfocándonos en mejorar la legibilidad y mantenibilidad del código.
Introducción: Desarrollo React Centrado en la Claridad del Código
En el desarrollo con React, la gestión efectiva de parámetros condicionalmente es esencial para mantener un código claro y fácil de entender. Vamos a explorar cómo mejorar este proceso utilizando un ejemplo de un botón en React.
Desafío Común: Parámetros Condicionalmente en Componentes React
A menudo, necesitamos manejar condicionalmente los parámetros de nuestros componentes. Consideremos el siguiente ejemplo de un Botón de la librería Chakra UI en React a la cual le queremos agregar que si cierta condición booleana isActive es verdadera, que se aplique el estilo {bg: white} (lo cual significa que el backgroundColor sea blanco)

Si bien esto funciona, no es lo mas lindo agradable de ver. Por lo que podemos agregar condicionalmente estos valores de otra forma.
Mejora Legibilidad y Mantenibilidad: Utilizando Parámetros Condicionalmente en Componentes
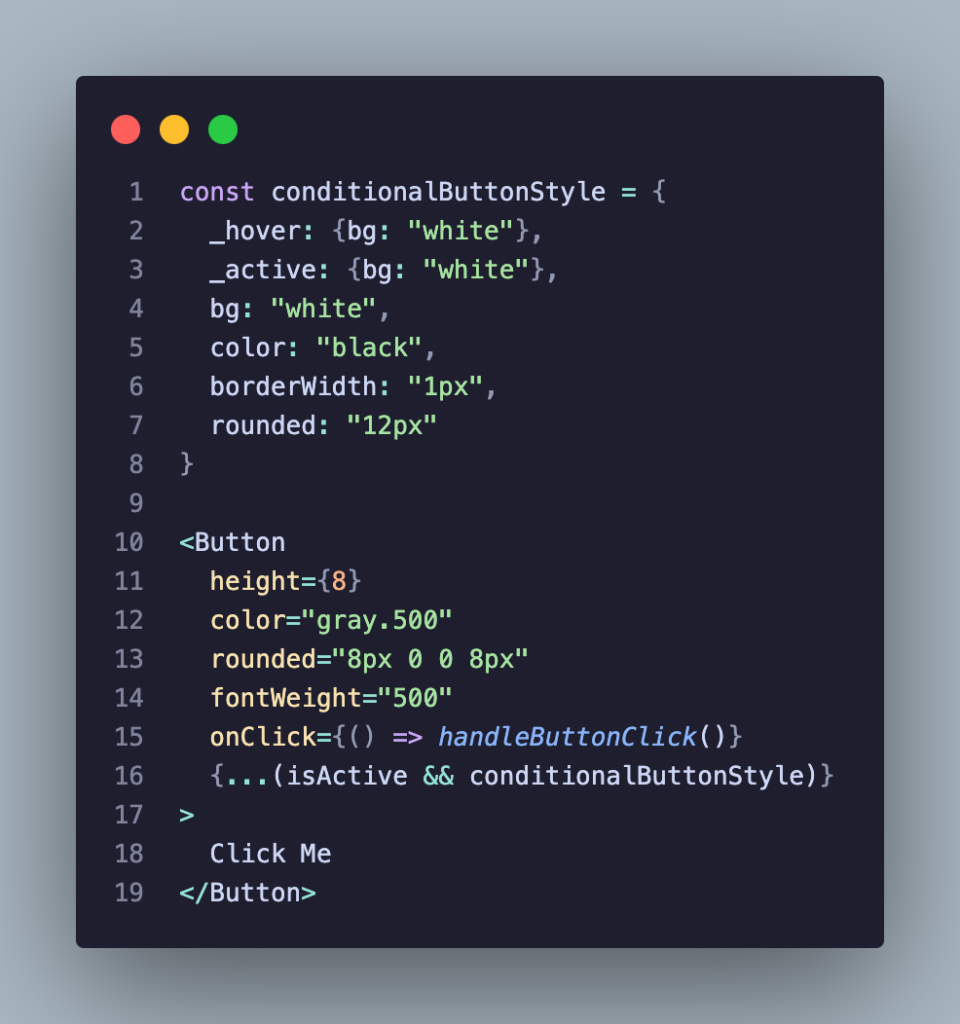
Refactorizar el código utilizando parámetros condicionalmente simplifica la lógica y mejora la legibilidad:

Lo que hicimos aqui fue agrupar todas las condiciones que queremos que sean aplicadas una vez isActive sea verdadera en un objeto llamado conditionalButtonStyle.
Ventajas de Utilizar Parámetros Condicionalmente en Componentes:
- Legibilidad Mejorada: La refactorización simplifica el código, haciendo que la lógica condicional sea más clara y fácil de entender.
- Mantenimiento Eficiente: Los parámetros condicionalmente permiten ajustes y actualizaciones centralizadas, facilitando el mantenimiento del código a lo largo del tiempo. Además que permiten agregar un bloque de parámetros a partir de la misma.
Conclusión: Desarrollo Inteligente para Mejorar Claridad del Código en React
En conclusión, agregar parámetros condicionales a los componentes React mejora la calidad del desarrollo y facilita el mantenimiento del código. Al adoptar estas prácticas, optimizamos nuestro código para que sea más legible y fácil de gestionar. ¡A seguir desarrollando con claridad en mente! ¡Hasta la próxima!
Si te gustó, no olvides de suscribirte para más contenido!

